サンプルコード(応用的な組み込み方法)
以下は応用的な組み込み方法のサンプルコードです。
1. セッション開始時のリダイレクト
参加者がセッションに参加した際に、指定したURLへ共有画面をリダイレクトさせます。
サンプルでは、 https://www.surfly.jp を設定しています。
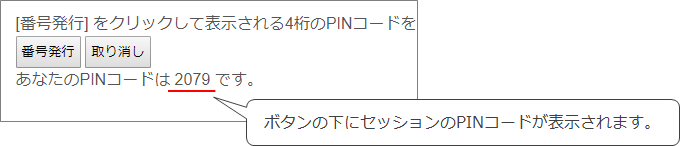
図1 HTML組み込みページのイメージ
図2 番号発行ボタン選択後のイメージ

図3 発行された番号をオペレーターが応答する際のイメージ
図4 オペレーター応答後のイメージ
ソースコード(HTML)
- <div>
- [番号発行] をクリックして表示される4桁のPINコードをオペレーターに連絡してください。
- <button id="pingenerate">番号発行</button> <button id="pincancel">取り消し</button>
- <span id="sessidtarget"></span>
- </div>
ソースコード(JavaScript)
- <script type="text/javascript">
- (function (s, u, r, f, l, y) {
- s[f] = s[f] || { init: function () { s[f].q = arguments } };
- l = u.createElement(r); y = u.getElementsByTagName(r)[0];
- l.async = 1; l.src = 'https://surfly.jp/surfly.js'; y.parentNode.insertBefore(l, y);
- })
- (window, document, 'script', 'Surfly');
- var settings = {
- widget_key: 'お手持ちの Widget Key を記載してください',
- hide_until_agent_joins: true
- };
- Surfly.init(settings, function (initResult) {
- if (initResult.success) {
- if (!Surfly.isInsideSession) {
- pingenerate.addEventListener('click', function () {
- Surfly.session()
- .on('session_started', function (session, event) {
- document.getElementById("sessidtarget").innerText = 'あなたのPINコードは ' + session.pin + ' です。';
- pincancel.addEventListener('click', function () {
- session.end()
- });
- })
- .on('viewer_joined', function (session, event) {
- if (event.count == 1) {
- // リダイレクト先のURLを指定します
- session.relocate("https://www.surfly.jp");
- }
- })
- .startLeader();
- });
- }
- } else {
- console.log(initResult.errorMsg)
- };
- });
- </script>
2. フィールド・ボタンのマスキング
フィールドのマスキング:
タブオーナーがフィールドに入力した情報をタブオーナー以外からは見えないように隠します。
タブオーナーがフィールドに入力した情報をタブオーナー以外からは見えないように隠します。
マスキングを適用しているフィールドの入力情報は、タブオーナー以外には「XXXXXX」と表示されます。
ボタンのマスキング:
タブオーナー以外に画面操作権限を交替した際に、ボタンを押下できないように制限します。
サンプルでは、タブオーナー操作時はボタンを青く表示し、タブオーナー以外に操作権限を交替した際はボタンをグレーアウトするように設定しています。
タブオーナーの見え方
タブオーナー以外の見え方
ソースコード(HTML)
- <form name="form1">
- お名前<br />
- <input type="text" name="input_name" placeholder="お名前"><br />
- 住所 [マスキング]<br />
- <input size="60" type="text" name="input_address" placeholder="東京都港区赤坂一丁目5番12号 住友不動作元赤坂ビル7F" surfly_private><br />
- 電話番号 [マスキング]<br />
- <input type="tel" name="input_tel" placeholder="03-6809-0974" surfly_private><br />
- <input type="submit" value="送信" id="button_submit" style="background-color: #87cefa"><br />
- </form>
ソースコード(JavaScript)
- <script type="text/javascript">
- (function (s, u, r, f, l, y) {
- s[f] = s[f] || { init: function () { s[f].q = arguments } };
- l = u.createElement(r); y = u.getElementsByTagName(r)[0]; l.async = 1;
- l.src = 'https://surfly.jp/surfly.js'; y.parentNode.insertBefore(l, y);
- })
- (window, document, 'script', 'Surfly');
- var settings = {
- widget_key: 'お手持ちの Widget Key を記載してください'
- };
- Surfly.init(settings, function (initResult) {
- if (initResult.success) {
- var sess;
- if (!Surfly.currentSession) {
- sess = Surfly.session();
- }
- else {
- sess = Surfly.currentSession;
- }
- sess.on('control', function (session, event) {
- var element = document.getElementById("button_submit");
- // タブオーナーが操作権限を持つ際の処理を定義します
- if (event.to == 0) {
- element.disabled = false;
- element.style.backgroundColor = "#87cefa";
- }
- // タブオーナー以外が操作権限を持つ際の処理を定義します
- else {
- element.disabled = true;
- element.style.backgroundColor = "#e6fff2";
- }
- });
- } else {
- console.log(initResult.errorMsg)
- };
- });
- </script>
Related Articles
サンプルコード(ログデータの記録)
1. メタデータの記録 カスタマーが入力した情報をセッションのメタデータとして記録できます。 記録される情報は、セッション開始前にキュー画面の「メタデータ」欄で確認できます。 図1 HTML組み込みページのイメージ 図2 カスタマーから送信されたセッションをオペレーターが応答する際のイメージ ソースコード(HTML) <form> <p>以下のフォームに情報を入力し、Surflyによるサポートサービスを開始します。</p> お名前<br /> <input type="text" ...サンプルコード(基本的な組み込み方法)
サンプルは複数を組み合わせて実装することも可能なため、お客様のご希望に近いWebサイトへの組み込みが実現できます。 サンプルの説明には「アウトバウンド」「インバウンド」などのSurflyで独自に定義する用語を使用しています。 各用語については、セッション操作マニュアルをご参照ください。 また実装したコードを修正してコブラウジングセッションを開始する際には、ブラウザに記憶されている古いデータや設定状況を削除するため、キャッシュを必ず消去することをお勧めいたします。 Google ...