サンプルコード(基本的な組み込み方法)
サンプルは複数を組み合わせて実装することも可能なため、お客様のご希望に近いWebサイトへの組み込みが実現できます。
サンプルの説明には「アウトバウンド」「インバウンド」などのSurflyで独自に定義する用語を使用しています。
各用語については、セッション操作マニュアルをご参照ください。
また実装したコードを修正してコブラウジングセッションを開始する際には、ブラウザに記憶されている古いデータや設定状況を削除するため、キャッシュを必ず消去することをお勧めいたします。
Google Chromeをお使いの場合は、デベロッパーツールの"Network"タブで"Disable cache"の隣のボックスにチェックを入れることで、キャッシュが常に消去されます。
1. セッションコード入力画面
オペレーターから伝えられたセッションコードをカスタマーが入力するアウトバウンドセッション用の入力ボックスを作成できます。
ソースコード(HTML)
- <div class="entry-content">
- <p>担当者がお伝えする9桁の番号を入力し、[接続] を選択してください。</p>
- <form name="scode" onsubmit="return tbox1()"><input name="txtb" type="text" value="" /> <input type="button" value="接続" onclick="tbox1()" /></form>
- </div>
ソースコード(JavaScript)
- <script type="text/javascript">
- function tbox1() {
- var str1 = document.scode.txtb.value;
- var refUrl = 'https://surfly.jp/' + str1;
- location.href = refUrl;
- return false;
- }
- </script>
2. セッション開始リンク
Surflyのセッションを開始できるインバウンドセッション用リンクを作成できます。
図1 HTML組み込みページのイメージ
図2 セッション開始リンク選択後のイメージ
図3 セッション開始後オペレーターからの応答を待機中のイメージ
ソースコード(HTML)
- <div>
- <a href="#surflystart">Web画面共有を開始</a>
- </div>
ソースコード(JavaScript)
- <script type="text/javascript">
- (function (s, u, r, f, l, y) {
- s[f] = s[f] || { init: function () { s[f].q = arguments } };
- l = u.createElement(r); y = u.getElementsByTagName(r)[0]; l.async = 1;
- l.src = 'https://surfly.jp/surfly.js'; y.parentNode.insertBefore(l, y);
- })
- (window, document, 'script', 'Surfly');
- var settings = {
- widget_key: 'お手持ちの Widget Key を記載してください',
- disable_end_redirect: true
- };
- Surfly.init(settings, function (initResult) {
- if (!initResult.success) {
- console.log(initResult.errorMsg)
- };
- });
- </script>
3. PINコード発行・取り消し・セッション終了ボタン
インバウンドセッションを開始するためのPINコードの発行および取り消しボタンを作成できます。
またセッションの接続中は、セッション終了ボタンが表示されます。
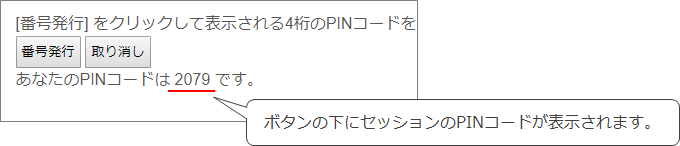
図1 HTML組み込みページのイメージ
図2 番号発行ボタン選択後のイメージ

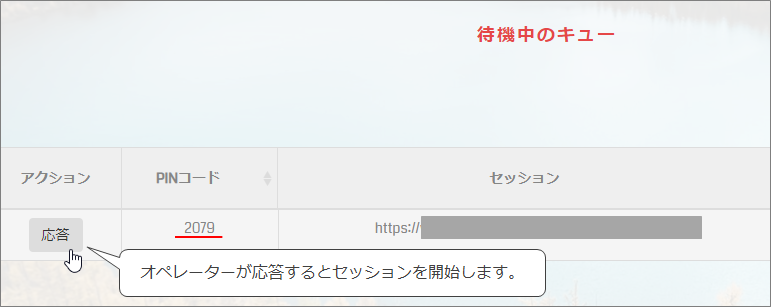
図3 発行された番号をオペレーターが応答する際のイメージ

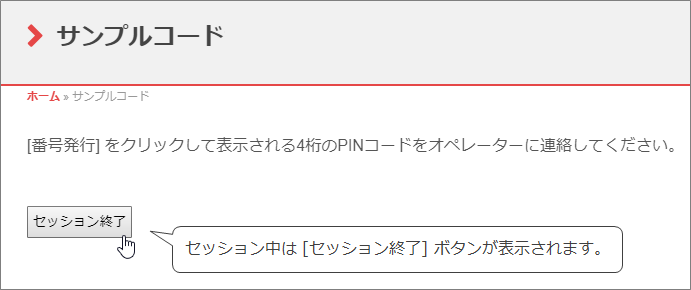
図4 オペレーター応答後のHTML組み込みページのイメージ

ソースコード(HTML)
- <div>
- [番号発行] をクリックして表示される4桁のPINコードをオペレーターに連絡してください。
- <button id="pingenerate">番号発行</button> <button id="pincancel">取り消し</button>
- <span id="sessidtarget"></span>
- <button id="exit_button" style="display: none">セッション終了</button>
- </div>
ソースコード(JavaScript)
- <script type="text/javascript">
- (function (s, u, r, f, l, y) {
- s[f] = s[f] || { init: function () { s[f].q = arguments } };
- l = u.createElement(r); y = u.getElementsByTagName(r)[0]; l.async = 1;
- l.src = 'https://surfly.jp/surfly.js'; y.parentNode.insertBefore(l, y);
- })
- (window, document, 'script', 'Surfly');
- var settings = {
- widget_key: 'お手持ちの Widget Key を記載してください',
- hide_until_agent_joins: true
- };
- Surfly.init(settings, function (initResult) {
- if (initResult.success) {
- if (!Surfly.isInsideSession) {
- pingenerate.addEventListener('click', function () {
- Surfly.session()
- .on('session_started', function (session, event) {
- document.getElementById("sessidtarget").innerText = 'あなたのPINコードは ' + session.pin + ' です。';
- pincancel.addEventListener('click', function () {
- session.end()
- });
- })
- .startLeader();
- });
- } else {
- document.getElementById('pingenerate').style.display = "none";
- document.getElementById('pincancel').style.display = "none";
- document.getElementById('exit_button').style.display = "block";
- exit_button.addEventListener('click', function () {
- Surfly.currentSession.end()
- });
- }
- } else {
- console.log(initResult.errorMsg)
- };
- });
- </script>
4. ボタンなしのセッション開始画面
ボタンの実装不要で、WebサイトへSurflyを組み込むことができます。
Surflyを組み込んだページで [Ctrl] キーと [Enter] キーを同時に押下することでセッションを開始できます。
本機能は
JavaScriptのみの実装
で動作します。
参考のHTMLソースを記載しておりますが、こちらのWebサイトへの組み込みは必須ではありません。
ソースコード(HTML)
- <div>
- [Ctrl] キーと [Enter] キーを同時に押下することでセッションを開始できます。
- </div>
ソースコード(JavaScript)
- <script type="text/javascript">
- (function (s, u, r, f, l, y) {
- s[f] = s[f] || { init: function () { s[f].q = arguments } };
- l = u.createElement(r); y = u.getElementsByTagName(r)[0]; l.async = 1;
- l.src = 'https://surfly.jp/surfly.js'; y.parentNode.insertBefore(l, y);
- })
- (window, document, 'script', 'Surfly');
- var settings = {
- widget_key: 'お手持ちの Widget Key を記載してください',
- stealth_mode: true
- };
- Surfly.init(settings, function (initResult) {
- if (!initResult.success) {
- console.log(initResult.errorMsg)
- };
- });
- </script>
Related Articles
サンプルコード(応用的な組み込み方法)
以下は応用的な組み込み方法のサンプルコードです。 1. セッション開始時のリダイレクト 参加者がセッションに参加した際に、指定したURLへ共有画面をリダイレクトさせます。 サンプルでは、 https://www.surfly.jp を設定しています。 図1 HTML組み込みページのイメージ 図2 番号発行ボタン選択後のイメージ 図3 発行された番号をオペレーターが応答する際のイメージ 図4 オペレーター応答後のイメージ ソースコード(HTML) <div> [番号発行] ...サンプルコード(ログデータの記録)
1. メタデータの記録 カスタマーが入力した情報をセッションのメタデータとして記録できます。 記録される情報は、セッション開始前にキュー画面の「メタデータ」欄で確認できます。 図1 HTML組み込みページのイメージ 図2 カスタマーから送信されたセッションをオペレーターが応答する際のイメージ ソースコード(HTML) <form> <p>以下のフォームに情報を入力し、Surflyによるサポートサービスを開始します。</p> お名前<br /> <input type="text" ...