サンプルコード(ログデータの記録)
1. メタデータの記録
カスタマーが入力した情報をセッションのメタデータとして記録できます。
記録される情報は、セッション開始前にキュー画面の「メタデータ」欄で確認できます。
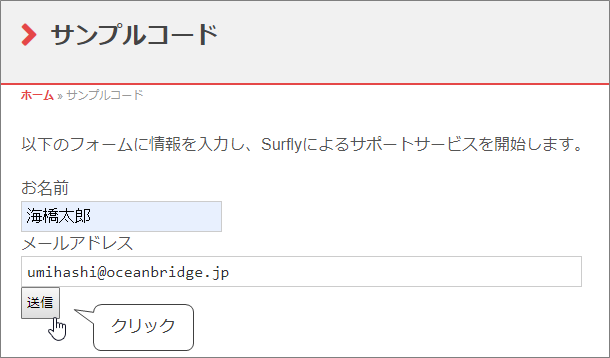
図1 HTML組み込みページのイメージ

図2 カスタマーから送信されたセッションをオペレーターが応答する際のイメージ

ソースコード(HTML)
- <form>
- <p>以下のフォームに情報を入力し、Surflyによるサポートサービスを開始します。</p>
- お名前<br />
- <input type="text" name="input_name" placeholder="海橋太郎"><br />
- メールアドレス<br />
- <input size="60" type="email" name="input_email" placeholder="umihashi@oceanbridge.jp"><br />
- <button type="button" id="button_submit">送信</button><br />
- </form>
ソースコード(JavaScript)
- <script type="text/javascript">
- (function (s, u, r, f, l, y) {
- s[f] = s[f] || { init: function () { s[f].q = arguments } };
- l = u.createElement(r); y = u.getElementsByTagName(r)[0];
- l.async = 1; l.src = 'https://surfly.jp/surfly.js'; y.parentNode.insertBefore(l, y);
- })
- (window, document, 'script', 'Surfly');
- var settings = {
- widget_key: 'お手持ちの Widget Key を記載してください'
- };
- Surfly.init(settings, function (initResult) {
- if (initResult.success) {
- button_submit.addEventListener('click', function () {
- if (!Surfly.isInsideSession) {
- var cname = document.getElementsByName("input_name")[0].value;
- var cemail = document.getElementsByName("input_email")[0].value;
- var metadata = { "name": cname, "email": cemail };
- Surfly.session().startLeader(null, metadata);
- }
- });
- } else {
- console.log(initResult.errorMsg)
- };
- });
- </script>
2. 監査ログの記録
セッション中に発生したイベントを監査ログ("client_log")としてセッションログに記録できます。
セッションログに記録するにはオプションの設定が必要です。詳細はこちらをご参照ください。
サンプルでは、以下の情報を監査ログに記録しています。
- セッション開始後にフォロワーが参加するまでの待機時間
- セッション中にダウンロードされたファイル(ドキュメントやプログラム)の名称
ソースコード(HTML)
- <div>
- このサンプルでは、Surflyが標準で用意しているSurlyサポートボタンを使用しています。
- セッションを開始するには、「お困りですか?」ボタンを押下してください。
- </div>
ソースコード(JavaScript)
- <script type="text/javascript">
- (function (s, u, r, f, l, y) {
- s[f] = s[f] || { init: function () { s[f].q = arguments } };
- l = u.createElement(r); y = u.getElementsByTagName(r)[0];
- l.async = 1; l.src = 'https://surfly.jp/surfly.js'; y.parentNode.insertBefore(l, y);
- })
- (window, document, 'script', 'Surfly');
- var settings = {
- widget_key: 'お手持ちの Widget Key を記載してください'
- };
- Surfly.init(settings, function (initResult) {
- if (initResult.success) {
- if (!Surfly.isInsideSession) {
- // Surlyサポートボタンを表示します
- Surfly.button();
- var currentDate;
- // セッションがキューに待機された時間を記録します
- Surfly.on('session_created', function (session, event) {
- currentDate = Date.now();
- });
- // フォロワーがセッションに参加した時間をcurrentDate変数から差し引いて待機時間を算出します
- Surfly.on('viewer_joined', function (session, event) {
- var waitingTime = (Date.now() - currentDate) / 1000;
- session.log({Client_Log1: "Agent joined after " + waitingTime + " seconds"})
- })
- // セッション内でダウンロードされたファイル(ドキュメントやプログラム)をログに記録します
- Surfly.on('file_download', function (session, event) {
- session.log({Client_Log2: "A file with the file name: " + "'" + event.filename + "'" + " was downloaded"})
- })
- }
- } else {
- console.log(initResult.errorMsg)
- };
- });
- </script>
Related Articles
サンプルコード(応用的な組み込み方法)
以下は応用的な組み込み方法のサンプルコードです。 1. セッション開始時のリダイレクト 参加者がセッションに参加した際に、指定したURLへ共有画面をリダイレクトさせます。 サンプルでは、 https://www.surfly.jp を設定しています。 図1 HTML組み込みページのイメージ 図2 番号発行ボタン選択後のイメージ 図3 発行された番号をオペレーターが応答する際のイメージ 図4 オペレーター応答後のイメージ ソースコード(HTML) <div> [番号発行] ...サンプルコード(基本的な組み込み方法)
サンプルは複数を組み合わせて実装することも可能なため、お客様のご希望に近いWebサイトへの組み込みが実現できます。 サンプルの説明には「アウトバウンド」「インバウンド」などのSurflyで独自に定義する用語を使用しています。 各用語については、セッション操作マニュアルをご参照ください。 また実装したコードを修正してコブラウジングセッションを開始する際には、ブラウザに記憶されている古いデータや設定状況を削除するため、キャッシュを必ず消去することをお勧めいたします。 Google ...